Chrome is one of the most popular web browsers, known for its speed, security, and extensive customization options. One of the powerful features of Chrome is chrome://flags, which allows users to access experimental features and settings that are not available in the standard Chrome settings menu. However, a common issue users face is how to save changes made in chrome://flags when restarting the browser. This comprehensive guide will walk you through the steps to ensure your changes in chrome://flags are preserved even after restarting Chrome.
Table of Contents
- Understanding chrome://flags
- Why Use chrome://flags?
- Common Challenges with chrome://flags
- How to Save Changes in chrome://flags
- Troubleshooting chrome://flags Issues
- Best Practices for Using chrome://flags
- Advanced Tips for chrome://flags Users
- How to Restore Default Settings in chrome://flags
- Understanding Chrome’s Experimental Features
- Frequently Asked Questions
Understanding chrome://flags
The chrome://flags page in Chrome is a hidden section where users can enable or disable experimental features. These features are not part of the regular settings and are usually intended for developers or advanced users who want to test new functionalities before they are released to the public. The settings in chrome://flags can significantly alter how Chrome behaves, offering customization options that go beyond the standard user interface.
Key Features of chrome://flags
- Experimental Features: Access beta features that are not yet available in the regular Chrome settings.
- Performance Enhancements: Enable features that can improve browser speed and efficiency.
- Customizations: Tweak the browser’s behavior and appearance according to your preferences.
- Developer Tools: Test new tools and APIs that are being developed for Chrome.
Why Use chrome://flags?
Using chrome://flags can enhance your browsing experience by allowing you to customize and optimize Chrome in ways that are not possible through the standard settings. Whether you’re a developer looking to test new features or a power user wanting more control over your browser, chrome://flags provides a way to experiment with Chrome’s capabilities.
Benefits of Using chrome://flags
- Early Access to New Features: Be among the first to try out new Chrome features before they are officially released.
- Enhanced Performance: Enable features that can make Chrome faster and more responsive.
- Customization: Tailor the browser to better suit your needs, from appearance to functionality.
- Development Testing: Developers can use chrome://flags to test how their websites or apps perform with upcoming browser features.
Common Challenges with chrome://flags
While chrome://flags offers many benefits, it also comes with its challenges. One of the most common issues users face is how to save changes when restarting the browser. Since the features in chrome://flags are experimental, they can sometimes cause instability or revert to default settings after a restart. Understanding these challenges is crucial for making the most of the flags feature.
Common Issues with chrome://flags
- Settings Reverting: Changes made in chrome://flags may not always persist after a browser restart.
- Browser Instability: Enabling certain flags can cause Chrome to behave unpredictably or crash.
- Compatibility Issues: Some flags may not work well with all websites or extensions.
- Lack of Documentation: Since these features are experimental, there may be limited guidance on how to use them effectively.
How to Save Changes in chrome://flags
Saving changes in chrome://flags when restarting the browser is a common concern. Below are detailed steps to ensure that your changes persist even after you close and reopen Chrome.
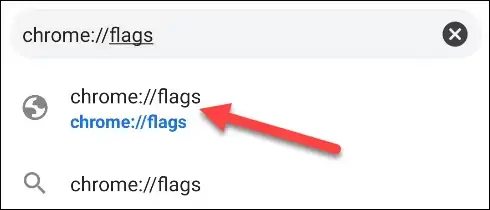
Step 1: Make Changes in chrome://flags
Navigate to chrome://flags by typing it into the Chrome address bar and pressing Enter. Browse through the list of flags or use the search bar to find specific features you want to enable or disable. Once you’ve found the flag you’re interested in, select the desired option from the dropdown menu (e.g., Enabled, Disabled, Default).
Step 2: Relaunch Chrome
After making your changes, you’ll notice a Relaunch button at the bottom of the screen. Click this button to restart Chrome and apply the changes. It’s important to note that closing Chrome without clicking the Relaunch button may cause your changes to be lost.
Step 3: Verify Changes
Once Chrome has relaunched, return to chrome://flags to verify that your changes have been saved. If the flags are still set to your preferred options, your changes have been successfully saved.
Step 4: Use Command-Line Flags (Optional)
For more advanced users, Chrome can be launched with specific command-line flags that enforce certain settings. This method can help ensure that your changes persist across sessions, even if they don’t stick through the standard chrome://flags interface.
Steps to Use Command-Line Flags:
- Find the Chrome shortcut on your desktop or in your Start menu.
- Right-click on the shortcut and select Properties.
- In the Target field, add the desired command-line flags at the end of the text. For example, to enable a feature, you might add
--enable-features=FeatureName. - Click Apply and then OK to save your changes.
- Launch Chrome using this shortcut to apply the command-line flags.
Troubleshooting chrome://flags Issues
If you encounter issues while using chrome://flags, there are several troubleshooting steps you can take to resolve them. These solutions can help you address common problems like settings not saving, browser crashes, and more.
Issue 1: Changes Not Saving After Restart
If your changes in chrome://flags are not saving after a restart, try the following solutions:
- Ensure you are clicking the Relaunch button after making changes.
- Disable conflicting extensions that might be overriding the flags settings.
- Clear your browser’s cache and cookies, as these can sometimes interfere with flag settings.
- Consider resetting Chrome settings to their default state and reapplying your desired flags.
Issue 2: Chrome Becomes Unstable
Enabling certain experimental flags can cause Chrome to become unstable or crash frequently. If this happens, you can:
- Revert the problematic flags to their default settings via chrome://flags.
- Launch Chrome in Safe Mode to disable all extensions and see if the issue persists.
- Update Chrome to the latest version, as newer versions may offer better compatibility with experimental features.
Issue 3: Incompatibility with Websites or Extensions
Sometimes, flags may cause compatibility issues with specific websites or extensions. To resolve this:
- Identify which flag is causing the issue by disabling them one by one until the problem is resolved.
- Contact the developer of the affected extension or website for support or updates.
- Use command-line flags to create a separate Chrome profile that only uses specific flags for testing purposes.
Best Practices for Using chrome://flags
To make the most of chrome://flags while minimizing potential issues, it’s important to follow best practices. These tips will help you use the flags feature safely and effectively.
Tip 1: Research Before Enabling Flags
Before enabling any flags, research their purpose and potential impact on your browser. Some flags may cause stability issues or may not be fully supported, so understanding what each flag does is crucial.
Tip 2: Enable One Flag at a Time
To troubleshoot more easily, enable one flag at a time and test its effect on your browser. If a problem arises, it will be easier to identify which flag is causing the issue.
Tip 3: Keep Chrome Updated
Ensure that Chrome is always updated to the latest version. This helps ensure that the flags you enable are compatible with the current version of the browser.
Tip 4: Document Your Changes
Keep a record of the flags you’ve enabled and the settings you’ve changed. This documentation can be helpful if you need to troubleshoot issues or revert to previous settings.
Advanced Tips for chrome://flags Users
For power users who want to get the most out of chrome://flags, here are some advanced tips and techniques. These strategies can help you fine-tune your Chrome experience and explore its full potential.
Creating Custom Profiles for Different Sets of Flags
If you want to experiment with different sets of flags without affecting your main browsing experience, consider creating custom Chrome profiles. Each profile can have its own set of flags, extensions, and settings, allowing you to switch between configurations easily.
Steps to Create a Custom Profile:
- Click on the user profile icon in the top-right corner of Chrome.
- Select Add to create a new profile.
- Customize the profile with a name and icon, and set up your desired flags and extensions.
- Switch between profiles by clicking on the user profile icon and selecting the desired profile.
Using Chrome Canary for Testing
Chrome Canary is an experimental version of Chrome that receives the latest updates and features before they are released to the stable version. Using Chrome Canary allows you to test new flags and features without risking the stability of your main browser.
Steps to Use Chrome Canary:
- Download Chrome Canary from the official Google Chrome website.
- Install Chrome Canary alongside your regular Chrome installation.
- Experiment with flags and features in Canary without affecting your main browser.
Leveraging Developer Tools with Flags
Chrome’s Developer Tools can be used in conjunction with chrome://flags to test and debug experimental features. This is particularly useful for developers who want to see how new features affect their websites or web applications.
Steps to Use Developer Tools with Flags:
- Enable the desired flags in chrome://flags.
- Open Developer Tools by pressing F12 or Ctrl + Shift + I.
- Use the various panels in Developer Tools to inspect elements, debug scripts, and monitor network activity with the flags enabled.
How to Restore Default Settings in chrome://flags
If you encounter issues or simply want to start fresh, you can easily restore the default settings in chrome://flags. This process will reset all flags to their original state, undoing any changes you’ve made.
Steps to Restore Default Settings:
- Navigate to chrome://flags in your Chrome browser.
- Click the Reset all button at the top of the page.
- Confirm your choice when prompted.
- Click Relaunch to restart Chrome with the default settings restored.
Restoring default settings can help resolve issues caused by conflicting or unstable flags and provide a clean slate for further experimentation.
Understanding Chrome’s Experimental Features
Google Chrome continuously evolves, and many of the features available in chrome://flags are in the testing phase. Understanding these experimental features can help you decide which ones to enable and how they might impact your browsing experience.
Types of Experimental Features
- Performance Enhancements: Features designed to make Chrome faster and more efficient.
- Security Improvements: Experimental security features that provide additional layers of protection.
- UI Customizations: Options that allow users to change the appearance and layout of Chrome.
- Developer Tools: New tools and APIs for web developers to test and use in their projects.
How Experimental Features Become Standard
Over time, successful experimental features in chrome://flags may become part of the standard Chrome browser. Google collects data and feedback from users who enable these flags, which helps determine whether a feature is ready for general release. If a feature proves to be stable and beneficial, it may be rolled out in a future Chrome update.
Frequently Asked Questions
Do changes in chrome://flags apply to all Chrome profiles?
No, changes made in chrome://flags typically apply only to the current Chrome profile. You can have different flags enabled for different profiles.
Will enabling flags in chrome://flags void my browser’s warranty?
No, enabling flags in chrome://flags does not void any warranties. However, because these features are experimental, Google does not guarantee their stability or performance.
Can enabling flags in chrome://flags improve browser speed?
Yes, certain flags in chrome://flags are designed to enhance performance and speed up Chrome. However, the effect may vary depending on your system and the specific flags you enable.
How do I know which flags are safe to enable?
It’s recommended to research each flag before enabling it. Look for documentation, user reviews, and community feedback to understand the potential benefits and risks of each flag.
Can I disable a flag after enabling it?
Yes, you can disable any flag by returning to chrome://flags and selecting Disabled from the dropdown menu next to the flag.